Buenas a todos de nuevo.
Hoy os traigo una nueva entrada, esta vez sobre la creación de una aplicación móvil que funcione como una calculadora.
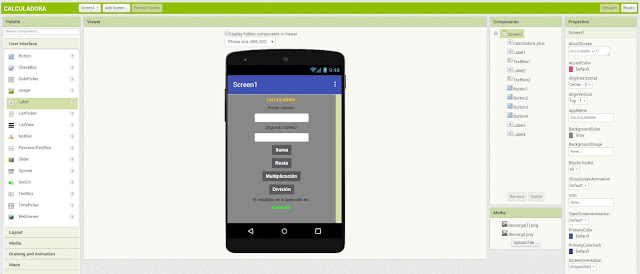
Lo primero que hemos hecho para crear esta aplicación es registrarnos en la página pinchando aquí . Una vez registrados comenzamos abriendo un nuevo proyecto y nombrándolo como calculadora. Tras crear el proyecto lo siguiente que debemos de hacer es diseñar el aspecto de nuestra app y añadir tantas páginas como necesitemos.

Como podéis comprobar se han añadido los diferentes componentes a la derecha, desde cajas de texto, texto simple o botones. Estos bloques se añaden cuando son arrastrados desde la ventana de "User Interface" a la pantalla del teléfono que aparece en la ventana central.
Cuando ya estén todos los componentes a nuestro gusto es el momento de pasar a crear los bloques en el apartado de bloques que aparece en la parte superior derecha.
En los tres primeros bloques lo que se ha hecho es definir las variables globales, dos para los números que se introduzcan y la otra para el resultado de la operación. Los cuatro bloques siguientes son los que hacen posible la operación matemática, explicaré el primero de ellos que es el de la suma ya que el resto son prácticamente iguales con la única variable entre ellos del bloque azul que es el que designa la operación matemática.
El bloque comienza con un condicional "When" seguido de un "Button" y finalmente con "click do", esto quiere decir que cuando se pulse el botón que le indiquemos hará lo siguiente que esté dentro de ese bucle, si no se pulsa el botón no entrará en el bloque.
Dentro del bloque lo que hacemos es asignar a cada variable que habíamos iniciado en 0 el valor del número que escribimos por el teclado y con esas dos variables ya actualizadas operar. Finalmente lo que hacemos es asignar el valor del resultado de la operación a una variable resultado y mostrará ese valor por pantalla.
A continuación os dejo unas imágenes en las que se puede ver la app funcionando en el teléfono móvil.
Espero que os haya gustado mucho este nuevo contenido, a mi me ha gustado mucho poder crear mi propia app y espero que os haya sido de ayuda para crear la vuestra propia. Os dejo un código con el que podéis abrir la aplicación en vuestros dispositivos.
Un saludo y nos vemos en próximas entradas.











